
스벨트가 어떤 프레임워크인지 빠르게 살펴볼 수 있습니다.
각 기능이나 주제마다 알아야 할 내용을 필요한 만큼 설명합니다. 너무 간략하지도 않고 장황하지도 않습니다. 바로 이어서 어떻게 적용하고 작동하는지를 구현한 짧은 코드가 따라옵니다.
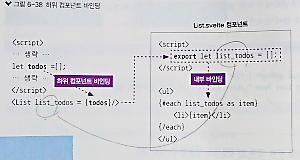
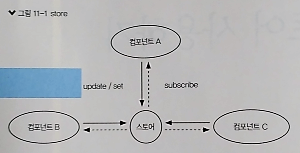
설명이 장황해질 것 같으면 그림으로 설명을 보충합니다. 설명이나 코드로도 헷갈릴 수 있는 부분을 그림으로 명쾌하게 풀어나갑니다.
정식 표기와 함께 짧게 줄여 쓰는 표기도 같이 알려줍니다. 다른 사람이 만든 코드를 볼 때 줄여 쓴 표기를 만나면 '이건 뭐지'하며 주춤거릴 수 있는데, 이런 부분은 저자의 배려가 보이는 부분이라 생각합니다.
각 장의 주제를 훑어보는 것만으로도 스벨트가 어떤 기능을 지원하는지 짐작할 수 있습니다. 한 장의 길이도 그렇게 길지 않아 읽어나가는데 도움이 되리라 생각합니다.

마지막 장은 앞장에서 설명한 스벨트 기능들을 활용하는 종합 예제입니다. 간단한 웹앱을 만드는 과정을 시작부터 끝까지 보여줍니다. 시작하면서 바로 코딩부터 하지 않습니다. 만들려고 하는 게임 웹앱의 윤곽을 그려보는 단계부터 시작합니다. 아키텍처와 서비스 환경을 살펴본 뒤 프로젝트를 생성합니다. 그 후에야 코드 작업에 들어갑니다.
개발 사이클 전체를 둘러볼 수 있습니다. 막연히 코드에 묻히기보다 어느 단계에서 무엇을 하는지 알 수 있어 도움이 되리라 생각합니다.

스벨트가 제공하는 주요 기능을 다루는데만 집중합니다. 설명이 깔끔합니다. 그래서인지 자칫하면 옆길로 빠질 수 있습니다. 구현한 코드를 보다 보면 '이렇게 하면 어떻게 될까?' 라며 궁금해져 이런저런 시도를 할 수 있습니다.
프로그램을 배울 때 적극 권장하는 방법입니다만 기능을 알아가는 단계이므로 지나치지 않았으면 하는 바람입니다.
아마 저자도 각 기능을 바라보며 다양한 적용을 풀어나갈 수 있었겠지만 일부러 생각의 가지를 펼치지 않은 것 같습니다. 만약 그렇게 했더라면 무시무시한 두께에 짓눌려 책이 세상에 나오지 못했을 테니까요.
'상세히 알아가는'에 방점을 두기보다 '빨리 만나는'에 방점을 두었습니다.

React 나 Vue를 이미 알고 있다면 읽으면서 각 장의 내용을 좀 더 정확하게 이해할 수 있고 비교할 수 있으리라 생각합니다.
빠르게 만나보고 난 뒤 실무에 적용하기 위해 다양하게 응용하고 활용하며 스벨트를 더 알아가는 것도 나쁘지 않을 것 같습니다.
빠르고 간결함을 찾는 요구는 사라지지 않을 것이기에 앞으로를 기대해도 좋지 않을까 라는 생각이 듭니다.



